
Customization for Inclusive Symptom Tracking
2023
Client: Neuraura
Role: UX Designer (interviews, surveys, prototyping, user testing, wire-framing, workshop facilitation)
Duration: 6 weeks
Tools: Figma, Photoshop, Excel, Power Point
As part of the Capstone Project for the SAIT UX Design Bootcamp, I worked with two product managers to create a clickable prototype for Neuraura’s Looop App.
The Looop Device is a TENS device to relieve pelvic pain through localized stimulation. The Looop App would be used for control of the device as well as symptom tracking for women’s reproductive health.
The Looop Device has been proven to modulate insulin uptake which can help rebalance symptoms of PCOS (poly-cysistic ovary syndrome).
CHALLENGE
To understand what PCOS users need in a reproductive health tracking app and create PCOS additions to the existing prototype.
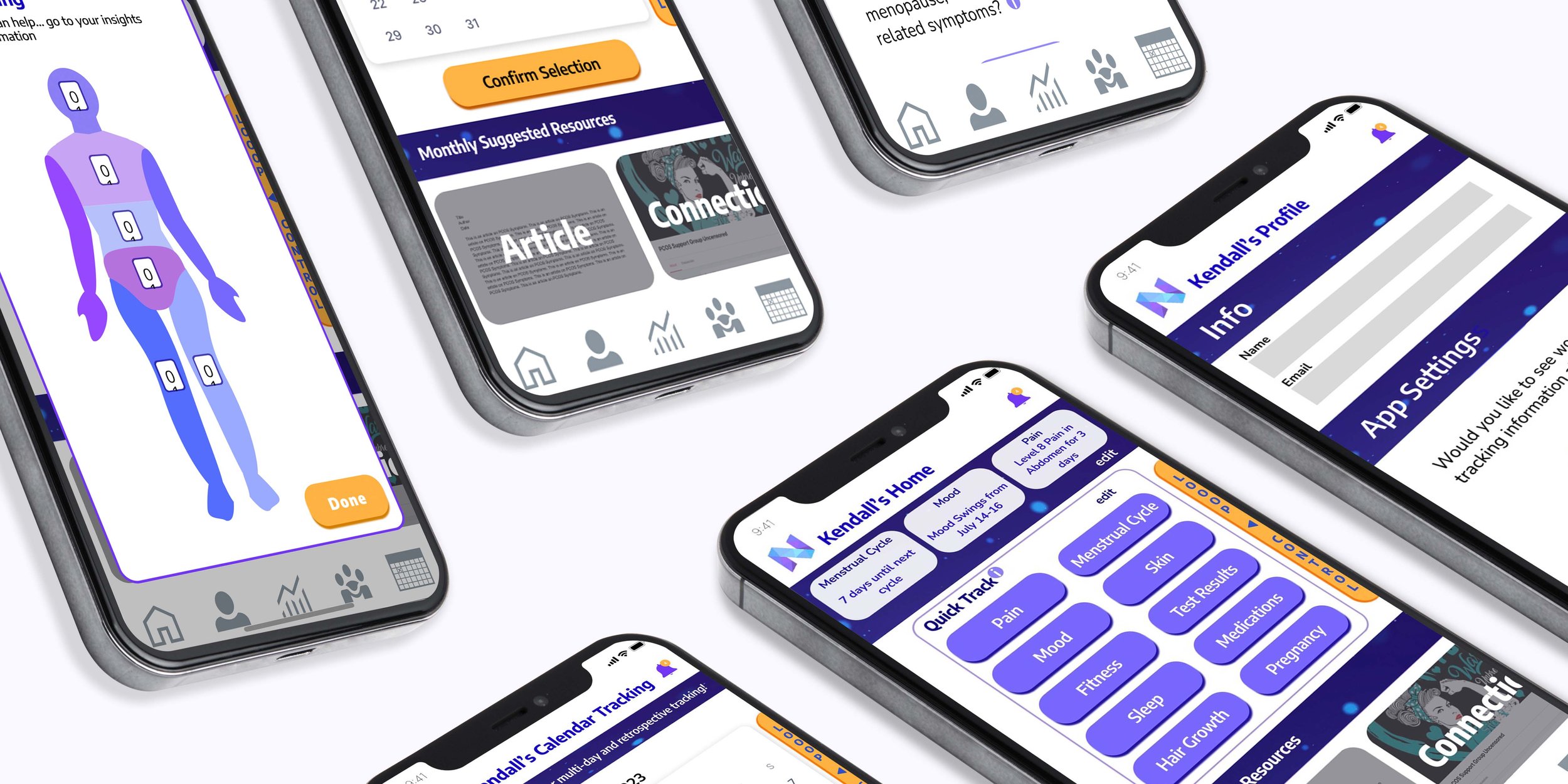
FINAL PRODUCT
HYPOTHESIS
We believe that we can help pelvic pain sufferers
by helping them to relieve their pain, track only the symptoms relevant to them, & connect them to resources and communities they need;
thereby empowering them to understand their symptoms and make informed decisions for their health.
DESIGN PROCESS
How we got there
Competitor Analysis
User interviews
Surveys
Personas
User Flows
How Might We Workshop
Ideation Workshops
Wireframes
Low-Fidelity Prototype
Usability Testing
Mid-Fidelity Prototype
Competitor Analysis
I looked at menstrual tracking apps to see standards on calendar tracking, as well as apps that connect to health devices for standards in device control.
Clover- Period Tracker
Flow- Period Tracker
My Calendar- Period Tracker
Stardust- Period Tracker
Pill Reminder
hearingOS
Apple Health
Heartify- Heart Rate Monitor
HealthView
Researched Apps
Flow Period Tracker Examples
Surveys
Released a survey on PCOS and women's reproductive health groups online.
14 responses
5 of those participants have been diagnosed with PCOS.
Results
Some respondents had symptoms they would never want to track.
Consideration: How to protect users from triggering language and symptoms?
An expansive array of Symptoms were listed as important to track.
Consideration: How to make an app that works for all user needs?
“Understanding the benefits of tracking would encourage me to participate more. Things can feel so unpredictable they don’t feel worth trying to keep track of.”
Interviews
We conducted 6 interviews with women between 18-55. Two were diagnosed with PCOS and two others had symptoms but have not been diagnosed.
Results
Users had very different combinations of symptoms that mattered to them.
Consideration: How can the app allow each user to focus on what is important to them?
4 /6 participates feel they have not had access to adequate resources on what PCOS is.
Participants expressed being ignored by doctors and uncertainty when advocating for their own health.
Consideration: How can we provide insights and documentation of user symptoms so they can go into appointments more prepared and informed to advocate for their health.
“I never had education as a young woman on how to look out for these problems or women’s reproductive health, and neither have my daughter’s today.”
USER PERSONA
I focused on making a user persona for users with PCOS to direct the changes for the second iteration of the app and pinpoint the focus of the PCOS add-on.
USER JOURNEY MAP
I made a User Journey Map to demonstrate how users currently track symptoms and the current pain points. Currently symptoms are slow to log and many symptoms are not included leaving women with different needs frustrated.
WORKSHOPS
How Might We Workshop
I presented the persona, point of view statement, and User Journey Map to facilitate a How Might We Workshop. Every participant brain stormed 5 How Might We questions and than voted on their top three responses.
Top-voted How Might We Question
We discussed as a team combining two of our top-voted questions for a more generalized problem that can confront the same issue in all areas of the app including Connections, Tracking, and Device Control.
How might we create a user experience in the least number of steps pathways between all uses?
Ideation Workshop
I then facilitated a Crazy Eight workshop where each participant came up with 1 solution a minute to the prioritized How Might We question for 8 minutes. We then voted on our top three responses.
Workshop Insights
App should prioritize customization for users to track what is relevant to them.
Insights and connections should be personalized based on user data from tracking.
Should be able to see all aspects of the app on home page including connections, tracking, and looop control.
Prioritized Proposed Solutions
Drag and drop customization for tracking, like app buttons on a iphone. add and remove.
Have monthly and daily insights present on the calendar page instead of their own section.
One touch selection and tracking (hold touch for tracking, direction of movement of finger on screen indicates magnitude) i.e. click and hold pain button to track pain, with finger on screen move thumb up for high pain, down for reasonable pain etc. or number scale.
Dynamic home screen that also includes links to community sources or posts on relevant information.
USER FLOW
I later created a user flow for the current pain tracking flow vs if we incorporate the one-touch tracking and drag and drop customization to the home page. These changes would shorten the process of symptom tracking by more than half.
WIREFRAMES
I began the second iteration of the app design with some basic wireframes of the core pages.
LOW-FIDELITY PROTOTYPE
Home Page
1st Iteration
2nd Iteration: Our Changes
1. We made a customizable Symptom Tracking and Info Bar on the home page so users can focus on the symptoms that matter to them
2. We added a loop control bar on the side so you can access your device from any page on the app.
3. Finally, we added connections to communities and other knowledge directly on the home page. All of these are chosen based on the users data through their tracking and sign up questionaire.
Profile Sign Up and Questionaire
1. We added a profile where you can customize your settings. This includes settings to avoid potentially triggering symptoms like pregnancy tracking.
2. We added a signup questionnaire to gain insight into the user and begin their customization as soon as they open the app. These settings can always be found and altered in the user’s profile.
Calendar Tracking
1. We added calendar tracking so users can have detailed entries and log anything that can’t be done on the one-touch home page tracking. It can also be used to log any symptoms post-experience if the user does not want to record details while they are in pain.
USABILITY TESTING
We did a series of 8 usability tests with the low-fidelty clickable prototype before making any final changes for our high fidelity iteration.
Usability Test Objectives
Test Navigation for Looop Control
Test functionality of Tracking customization
Test overall intuitiveness of the app’s navigation
Task Results
We Tested 6 tasks with 8 participants:
If the participant could complete a task they got a pass. If they could not complete the task they would fail:
Average Passing Score:
7/8 = 87.5%
We asked each participant to rank the difficulty from 1-5 (5 being the most difficult)
Average Difficulty Score:
1.8/5
Insights
Priority: Participants particularly those with PCOS and/or an IUD liked the customization feature because they can track what matters to them, unlike traditional menstrual tracking apps.
The insights page is hard to find and confusing to navigate once there. This task had a difficulty score of 4/5.
Hard to find the Looop Control Centre. It should have more contrast or some way to stand out better.
The Suggested Resources would be very helpful to users because information on PCOS is hard to find, especially when first diagnosed.
MID-FIDELITY PROTOTYPE
Key Changes
(Based on Usability Test Results)
Insights language and Navigation
Changed the language on the Insights page so navigation is clearer and users can find suggested resources and connections all on a single page, simplifying how users can share information with their health care professionals.
One Touch Pain Tracking
Made the pain tracking more specific and faster by adding one-touch slider scales to each section of the body.
Added hover pop-up labels to the bottom bar icons to make navigation clearer.
Bottom Bar Icons
Brighter Side Looop Control Bar
Made the Looop Control side bar more visible and therefore easier to navigate by making it a bright orange colour to contrast the purple and blue.
















