
Audio for Accessible Art
and Writing
2021-2022
Client: HELD Magazine
Role: Lead UX/UI Designer (branding,, website design, surveys, ideation workshops, wire-framing,)
Duration: 1 year
Tools: Adobe Audition, Squarespace, Google Forms, Adobe Photoshop, Excel, Adobe Illustrator, PowerPoint
During my MFA at the University of Guelph, I was a founding member of HELD Magazine, a student-run art publication focused on highlighting voices from BIPOC, 2SLGBTQ+, and disability communities. I worked as the Lead UX/UI Designer and Visual Arts Editor. I led a team of 3 designers and 5 writing editors for design and maintenance of the website and digital publications. Within one year between our first three issues, we were able to increase our submissions from 40 to over 700
I worked on the first three issues of the publication during that time. After our second issue, we expanded our resources and team, allowing us to take on research efforts into how we were serving our users with disabilities, particularly readers who are visually imparied.
CHALLENGE
To understand the needs of visually impaired readers and contributors and address their pain points with accessibility improvements to the current website and inclusive additions to new issues.
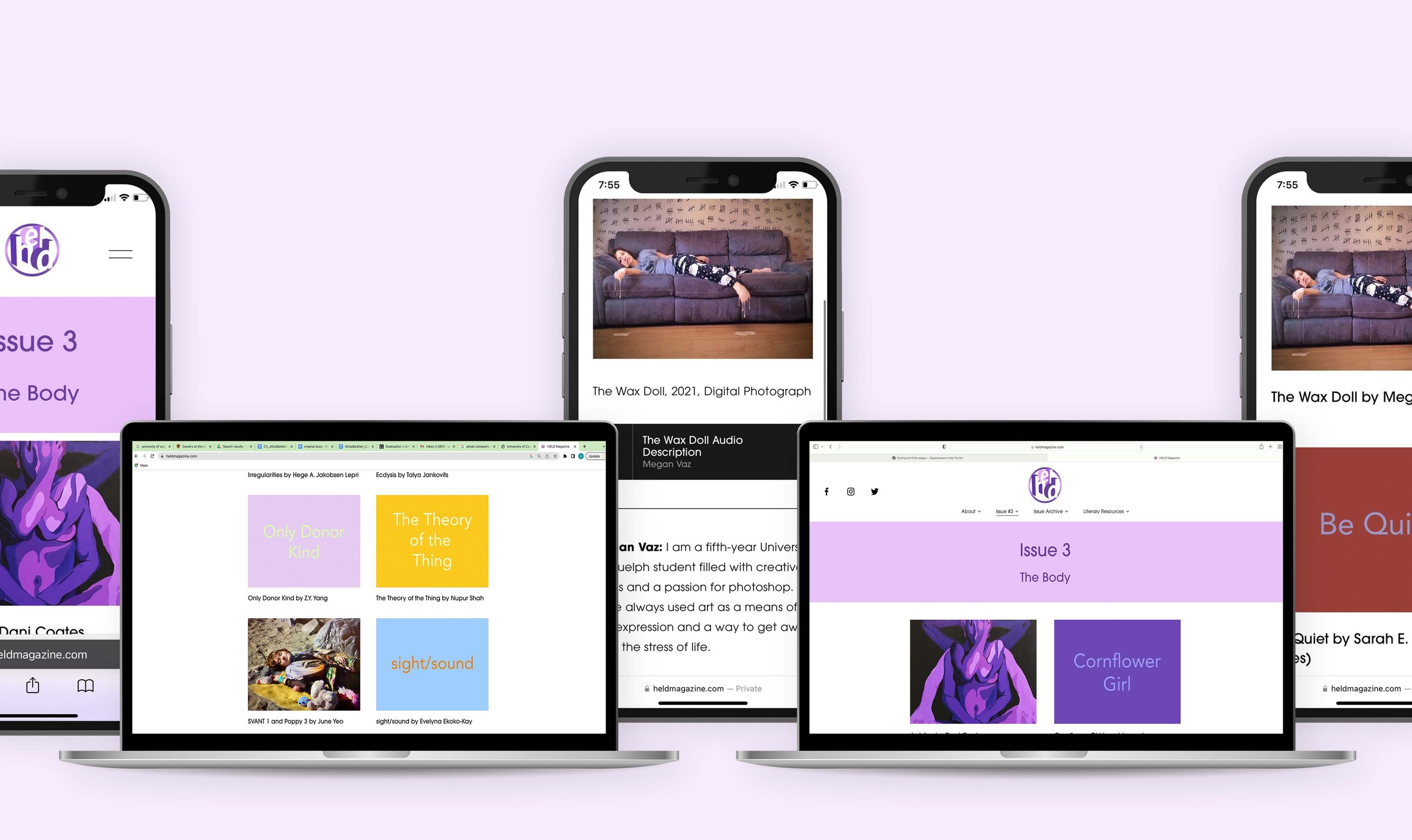
FINAL PRODUCT
Turn on the volume to hear an example of the audio readings
HYPOTHESIS
We believe that we can create a more personal and accessible experience for visually impaired readers
by creating more avenues to experience the work through audio and descriptions
thereby giving all readers an immersive and personal experience with artists and their works
PROCESS
How we got there
Due to tight turnaround between issues, HELD worked using an agile and iterative design approach between issues, allowing flexibility during issue production and for changes after publication.
Between issues the design team:
conducted surveys from readers and contributors
ran usability tests on current published issues
held ideation workshops for improvements and additions
created wireframes
implemented changes on the current site
made additions to upcoming issues
ISSUE 2: DISCOVERY
After our first issue, we decided to do a survey for feedback from both readers and contributors.,
Feedback Survey #1: Findings
6 Contributor Responses
A visually impaired contributor asked for more detailed alt text and image descriptions.
Spacing was also hard to navigate with a screen reader,
Usability Testing
One of our contributors and editors connected us with the Canadian National Institute for the Blind (CNIB), who were amazing and volunteered their time to do a usability test of our website using a screen reader and give us an audit report.
They focused on demonstrating how screen readers navigate spacing and the best approaches for ensuring complex spacing and formats for poetry are read correctly.
ISSUE 2: IMPLEMENTATION
For Issue 2, our team acquired grant funding to hire additional team members allowing us to spend time writing detailed image descriptions and go back to add them to Issue 1 as well.
Artwork with out hover description
Artwork with hover description
Isse 2: Final Product
ISSUE 3: DISCOVERY
After publication of Issue 2 we did another feedback survey for both contributors and readers
Feedback Survey #2: Findings
20 Contributor Responses
5 Reader Resposes
A visually impaired reader suggested audio readings for written works, particularly for poetry since the way it is read is important to the medium.
ISSUE 3: IDEATION
We had a team brain storming workshop to discuss how to implement the audio asking questions like:
Who should read them?
Should we have audio descriptions for art work?
Do we have time between now and publication for recordings?
How much can we pay readers for their time?
We decided to interview current contributors for how they would like to proceed for the current issue
Since we begun work on this addition after contracts we signed after interviewing contributor’s we asked them to record themselves as the majority stated having the artist read the work brings a more personal experience, allowing the artist to have control of volume, tone, and tempo of readings and descriptions.
However, we did not give contributor’s notice before selecting them for publication and due to time contraists and accessibility for current contributor’s we decided to give them a choice of reading themselves or having an editor read their works for them.
ISSUE 3: WIREFRAMES
I created very quick wireframes to test wether the audio recordings were better at the top or bottom.
ISSUE 3: USABILITY TESTS
Using the wireframes, I did some quick usability tests to see which layout users were able to find the audio button the fastest.
4/5 participates prefered the layout with the audio underneath the works
ISSUE 3: IMPLEMENTATION
We got the writers to record themselves reading their work and artists to write descriptions and record themselves reading it.
Post Publication Discovery
After Issue Three many of the staff were graduating. There was uncertainty in when Issue 4 would be published if possible.
We still wanted feedback from Issue 3 for the future Editors and Designers so we did a Post Publication Survey and created hand-down documents for the next cohort.
Post Publication Survey
20 Contributor Survey Resposes
18/20 Contribuors liked having the option of themselves or an editor reading their work
20/20 wanted instructions and options for audio recordings in the contract before publication.
8 Reader Responses
100% of participates really liked the audio recordings and wanted to see them in up coming issues









