
Funneling Users from Brand to Services
2023
Client: IncluCity
Role: UX Design, Information Architecture
Duration: 6 week
Tools: Figma, Adobe Photoshop, Google Forms, Excel, PowerPoint
IncluCity is a group of dedicated volunteers helping Calgary business owners in public, private, and non-profit sectors hold inclusive user testing to improve the usability and accessibility of digital services and solutions. However, most of their business is gained at fairs and face-to-face interactions. They noticed low interaction with their website, including low conversion on their contact form on their services page.
CHALLENGE
During the SAIT Capstone project, our team was focused on discovering why new customers were hesitant to sign up for more information or services and how to highlight the benefits of usability and accessibility to expand IncluCity’s client base.
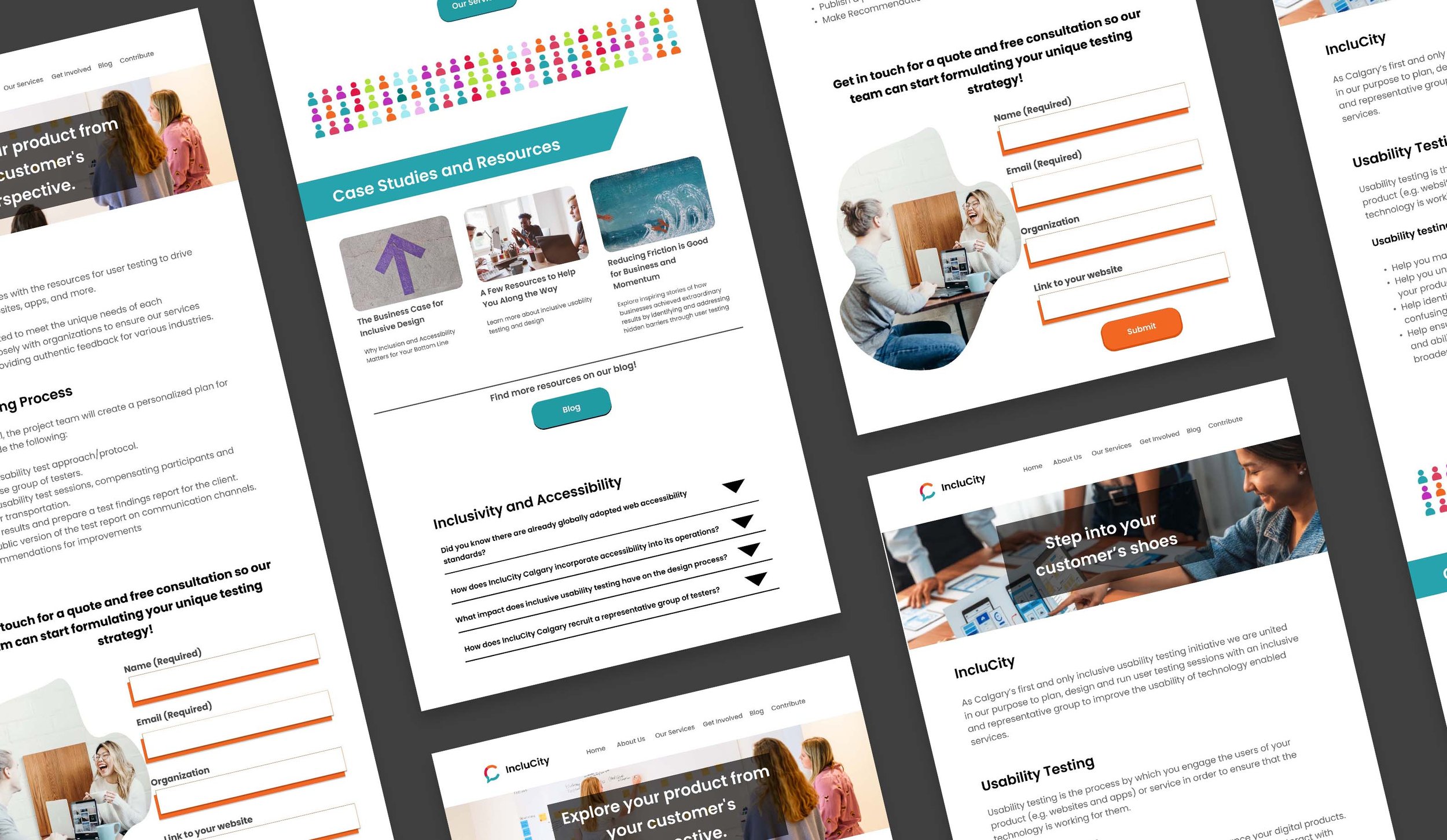
FINAL PRODUCT
PROCESS
How we got there
Heuristics Evaluation & Competitor Analysis
Surveys
Interviews
User Persona
User Journey Maps
Workshops
User Flows
Wire-framing
Low Fidelity Prototype
Usability Testing
Mid/High Fidelity Prototype
HEURISTICS & COMPETITOR ANALYSIS
We started by doing a heuristics evaluation of both the original IncluCity Calgary site and our competitor Gathering Residents to Improve Technology (GRIT) in Toronto. We ranked each category out of 5 and compared what is working on both sites and what can be improved.
Top Two Pain Points on IncluCity Site
Many pages with a lot of different information. Easy to get lost and forget what was on the previous page
Lots of information but on a hidden linked form.
Competitor’s Positives (GRIT)
All information and links visible on the home page
Case Studies with more detailed information on Usability Testing and examples directly on home page
GRIT CASE STUDIES & HOME PAGE
SURVEYS
We conducted surveys with 9 responses to evaluate what business owners know about usability testing and the knowledge they are currently lacking.
8/9 small business owners had little to no knowledge about Usability Testing and accessibility Standards.
Key Learning
INTERVIEWS
We followed up on these results by conducting 5 User Interviews, to ask current business owners their thoughts on the current site and their feelings on the information currently provided.
4/5 participants felt information about who IncluCity is and what they do was missing or out of order on the home and services page
“I feel like they’re talking to me as if I already know what they do, and I don’t.”
USER PERSONA
From the surveys and Interview data, the team created a user persona to describe potential new clients. They are a small business owner who has little to no knowledge of usability and accessibility.
USER JOURNEY MAP
We made a user journey map to highlight how Lili currently feels confused and frustrated by the lack of information on the home and services page on what usability testing and accessibility are and how they can benefit her business.
WORKSHOPS
How Might We Workshop
The team did a brain storm session to vote on a How Might We question to focus our possible solutions.
Top Voted How Might We Question
How might we illustrate the process of usability testing to new customers and how it can benefit their unique business needs?
Ideation Workshop
We used the How Might We question to do a Crazy 8’s Workshop to brain storm solutions and vote on our top 4.
Top Voted Solutions
create a mini questionnaire for people to fill out that will result in the “best” route to take. (ie full user testing vs community needs)
show different local companies that have benefitted from the service (ie testimonials/recognizable)
Incorporate an FAQ section
USER FLOWS
Before wireframing we wanted to test how quick and easy we can make the questionnaire for the different services using user flows. The shortest one still took 4 steps so we decided to trade the questionnaire for drop menus that have all the options on one page and take one step.
Questionnaire User Flow
Drop Down User Flow
Full Site Map
After sketching out a few of our top-voted solutions we realized they added steps to a site people already get lost in. We had a team meeting to regroup. We started with a site-wide map.
After analyzing the map, we reframed our goal to funnel users from the home page to an informative digestable services page in just a few steps.
We started by going through the information on the Community Relations PDF and moving relevant information directly onto the Home Page and Services Page.
Looking back at the interview recordings, we noticed that 100% of participants did not interact with this document.
We believe this is due to an incorrect title since it houses a lot of information not directly related to Community Relations, including what usability testing is and IncluCity’s Services.
WIREFRAMES
We focused our wireframes on the home and services pages to improve the flow of information that leads to the “book a consultation” form.
Home Page
Services Page
1. Added description of our services at the top of the services page
2. Added a break down of our usability testing process and simplified the language
1. Added what usability testing is and its benefits as the first thing on the home page
2. Added case study links directly to home page similar to our competitor GRIT and as requested in interviws
3. Added information on accessibility standards
3. Added specifics for small/large businesses
LOW-FIDELITY PROTOTYPE
Home Page
Original
Our Changes
Services Page
We simplified the language used to describe services, replacing words like heuristics. We also broke down the process and its steps.
Original
Our Changes
USABILITY TESTING
We did 5 usability tests with the clickable low-fidelity prototype. Participants found the information easier to find and better understood what usability testing is after visiting the site. They particularly liked the drop-down with accessibility information and the case studies on the home page.
However, participants still wanted
the language to be simplified further
feel personally connected to the brand
have a reference for pricing before filling out the consultation form
HIGH-FIDELITY PROTOTYPE
3. Further simplified langauage
4. Highlighted customization of services since pricing references were not created yet.
1. Added Images with people for a more personal connection to the brand
2. Added Brand Statement at the top of the home page before Usability explanation

























